僕は三点リーダー「…」が好きで、ついつい使ってしまいます……。この三点リーダーですが、日本語では(仮想ボディの)中央に並び、欧文ではベースライン上に並べるのが一般的です。一方で昨今のWeb媒体などでは、日本語の文章であっても三点リーダーがベースライン上に並んでいる場合も多くみられます。どちらかといえばベースライン上に並んでいるのに慣れてしまった諸氏も少なくないのではないでしょうか……。
基本的に、コンピュータ上で三点リーダーがどの位置に表示されるかは、フォントによって決まっています。三点リーダーのUnicodeにおける名前は “HORIZONTAL ELLIPSIS” といって、U+2026 のコードポイントに割り当てられています。このコードポイントに対応するグリフがどのようにデザインされているかが問題になります*1。実際に複数のフォントを見比べてみるとわかりますが、“HORIZONTAL ELLIPSIS” のグリフは、和文書体なら中央、欧文書体ならベースライン上に置かれていることが大半だと思います。





特にWebコンテンツでは、三点リーダーの部分だけフォントを変更したり、あるいは “MIDLINE HORIZONTAL ELLIPSIS” を使うことによって、三点リーダーを中央に表示するようにと対応されることもありました。
OpenTypeフォントのloclフィーチャー
ところでOpenTypeフォントでは、特定の文字(列)を表すグリフが複数になることがあります。例えば日本語の横書きや縦書きで句読点の位置を変えたり、あるいは合字を表現するのに用いられます。フォントによってはこの仕組みを使うことで三点リーダーのグリフも置き換えることができます。
フォントの中のグリフ(あるいはその位置)を選択するには「フィーチャー」というものを使います。言語によって異なる字形を表現するのはlocl(Localized Form)というフィーチャーです。
CSSでの設定
CSSではfont-feature-settingsというプロパティを設定することで、OpenTypeフォントのフィーチャーを利用できます。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>locl test</title> <style> body { font-family: "Noto Sans CJK JP"; } .locl { font-feature-settings: "locl"; } </style> </head> <body> <p class="locl" lang="en">This is English…</p> <p class="locl" lang="ja">これは日本語です…</p> </body> </html>
This is English…
これは日本語です…
font-feature-settingsに"locl"を指定する
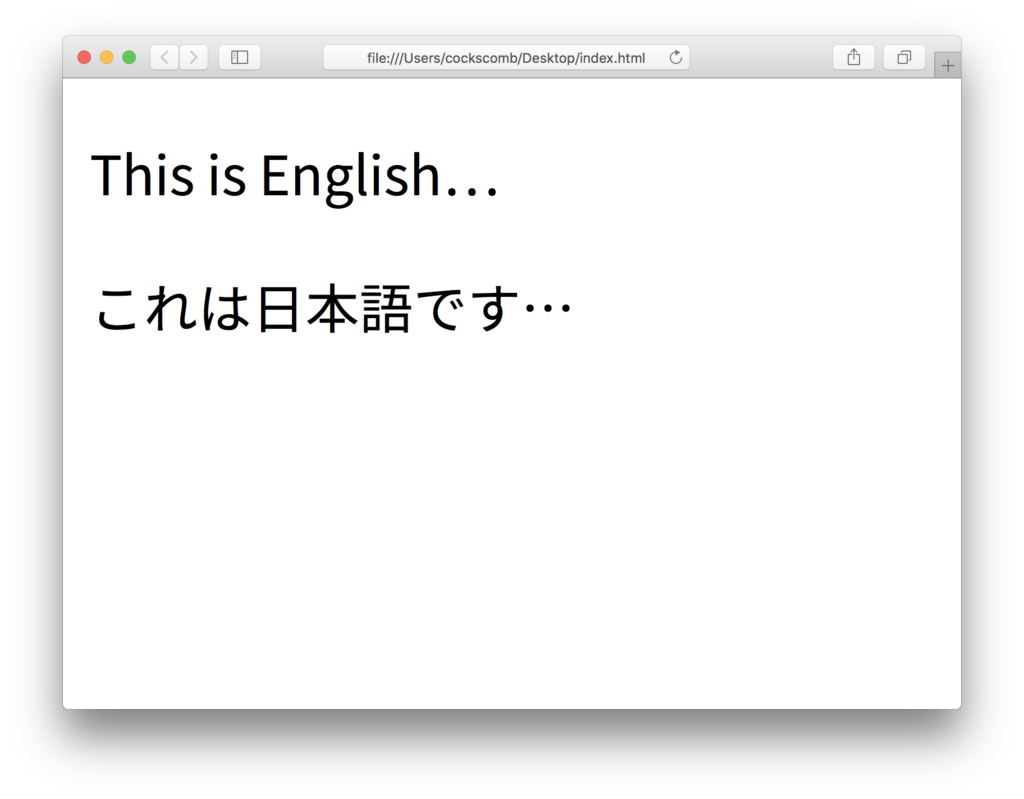
このようなHTMLをNoto Sans CJK JPフォントのインストールされたコンピュータの、SafariやFirefox、Chrome、Internet Explorerで表示すると、英語ではベースライン上、日本語では中央に三点リーダーが表示されることを確認できます。(Edgeでも確認しましたが、なぜかうまくいきませんでした……。)

特にloclフィーチャーの基準となる言語の選択について、実際にはブラウザ毎に少しずつ挙動が違います。例えばSafariは、三点リーダーの直前の文字をもとに言語を決定しているようです。FirefoxやChromeではlang属性も言語の選択に影響します。
またChromeやFirefoxではデフォルトでloclフィーチャーが有効ですが、Safariでは明示的に有効にする必要がありました。
ちなみにtext-overflow: ellipsis;を用いて省略記号を表示させた場合は、Firefoxでのみ適切な位置に三点リーダーが描画されました。
このようなブラウザ毎の挙動の違いは今後も改善されていくでしょうから、その都度で様子を見ていく必要がありそうです。いずれにせよlang属性を指定するのはよい習慣です。
loclフィーチャーでの三点リーダーの置き換えに対応したフォント
残念ながら現実には、この機能に対応したフォントは多くありません。少し調べて対応が確認できたのはNoto Sans CJK JP、Noto Serif CJK JP、貂明朝の3つでした。一般的なヒラギノ書体や游書体などは現在のところ対応していません。
Webフォントを利用していれば、多くの環境で使うことができます。Webフォントを使っていなければ、比較的新しいAndroid OSくらいでしか使えないでしょう。
将来に期待です……。
この記事ははてなエンジニアAdvent Calendar 2017の15日目の記事です。前日は![]() id:Pasta-Kのとりあえずシュッとパフォーマンスチューニングの目星を付けるでした。
id:Pasta-Kのとりあえずシュッとパフォーマンスチューニングの目星を付けるでした。